Vue组件 - 非单文件组件
内容
基本使用
Vue中使用组件的三大步骤
- 定义组件(创建组件)
- 注册组件
- 使用组件(写组件标签)
定义组件
- 使用
Vue.extend(options)创建,其中options和new Vue(options)时传入的options几乎一样 - 区别:
- 不写
el=> 最终所有的组件都要经过一个vm的管理,由vm中的el决定 - 函数式
data=> 避免组件被复用时,数据存在引用关系
- 不写
- 备注
- 使用
template可以配置组件结构
- 使用
- 使用
注册组件
- 局部注册:靠
new Vue()的时候传入components选项 - 全局注册:靠
Vue.component('组件名',组件)
- 局部注册:靠
编写组件标签
<组件名></组件名>
代码示例
<<< @/md/vue/code/vue_basic/18_非单文件组件/1.基本使用.html
注意事项
关于组件名:
一个单词组成
- 第一种写法(首字母小写):school
- 第二种写法(首字母大写):School
多个单词组成:
- 第一种写法(kebab-case命名):my-school
- 第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
- 组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
- 可以使用name配置项指定组件在开发者工具中呈现的名字
关于组件标签:
- 第一种写法:
- 第二种写法:
- 备注:不用使用脚手架时,会导致后续组件不能渲染。
一个简写方式
const school = Vue.extend(options)=>const school = options
代码示例
<<< @/md/vue/code/vue_basic/18_非单文件组件/2.几个注意点.html
组件的嵌套
- 代码示例
<<< @/md/vue/code/vue_basic/18_非单文件组件/3.组件的嵌套.html
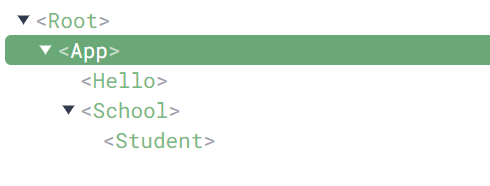
- 嵌套示意图

VueComponent
组件的本质是一个名为
VueComponent的构造函数,不是由程序员定义,是Vue.extend生成的编写组件标签时,
Vue解析时会帮我们创建组件的实例对象,即Vue帮我们执行的:new VueComponent(options)特别注意:每次调用
Vue.extend,返回的都是一个全新的VueComponentVue.extend = function (extendOptions) { /*………………*/ var Sub = function VueComponent(options) { this._init(options); }; /*………………*/ return Sub; };关于this指向
组件配置中
data函数、methods中的函数、watch中的函数、computed中的函数,它们的this均是【VueComponent实例对象】
new Vue(options)配置中data函数、methods中的函数、watch中的函数、computed中的函数,它们的this均是【Vue实例对象】
VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)
Vue的实例对象,以后简称vm
代码示例
<<< @/md/vue/code/vue_basic/18_非单文件组件/4.VueComponent.html
一个重要的内置关系
VueComponent.prototype.__proto__ === Vue.prototype- 作用 => 让组件实例对象能够访问到Vue原型上的属性、方法
- 分析示意图

