Vue脚手架 - Vue封装的过渡和动画
内容
作用:在插入、更新或者移除DOM元素时,在合适的时候给元素添加样式类名
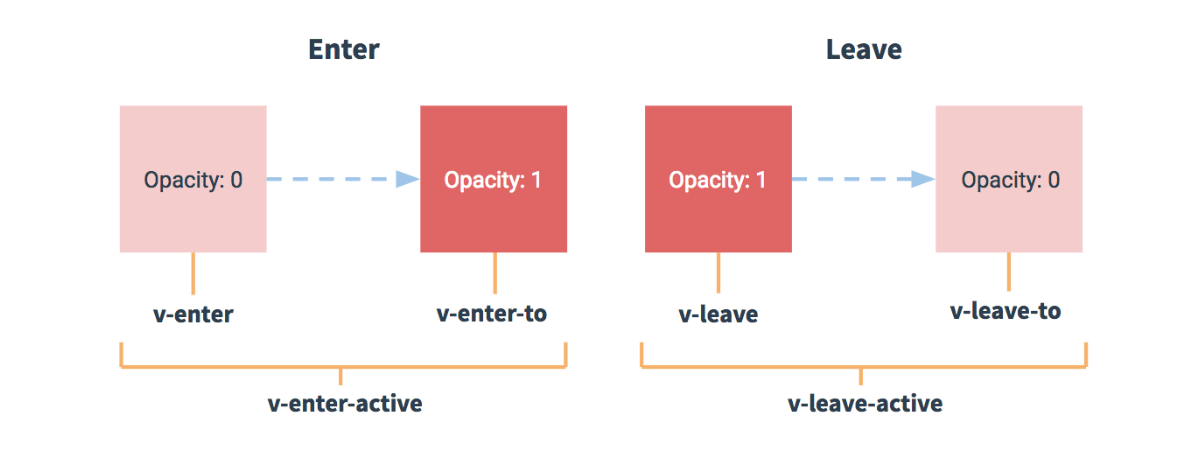
图示:

写法:
准备好样式:
- 元素进入的样式
v-enter:进入的起点v-enter-active:进入过程中v-enter-to:进入的终点
- 元素离开的样式
v-leave:离开的起点v-leave-active:离开过程中v-leave-to:离开的终点
- 元素进入的样式
使用
<transition>包裹要过渡的元素,并配置name属性<transition name="hello"> <h1 v-show="isShow">你好啊!</h1> </transition>1
2
3备注:若有多个元素需要过渡,则需要使用:
<transition-group>,且每个元素都要指定key值