Vue组件 - 基础
Vue组件化编程
模块与组件、模块化与组件化
模块
- 理解: 向外提供特定功能的 js 程序, 一般就是一个 js 文件
- 为什么: js 文件很多很复杂
- 作用: 复用 js, 简化 js 的编写, 提高 js 运行效率
组件
- 理解: 用来实现局部(特定)功能效果的代码和资源的集合(html/css/js/image…..)
- 为什么: 一个界面的功能很复杂
- 作用:复用编码、简化项目编码、提高运行效率
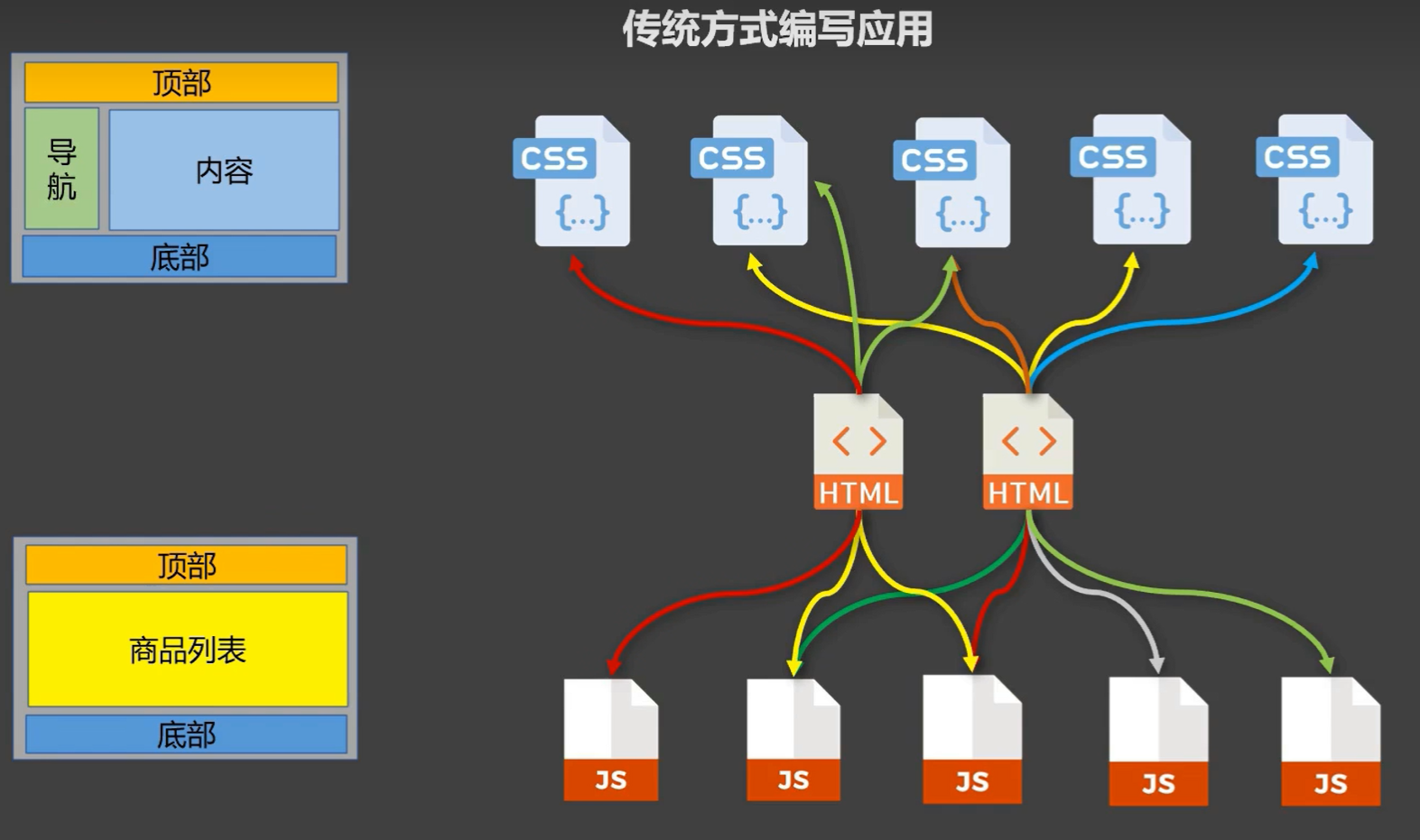
模块化
当应用中的 js 都以模块来编写的, 那这个应用就是一个模块化的应用。

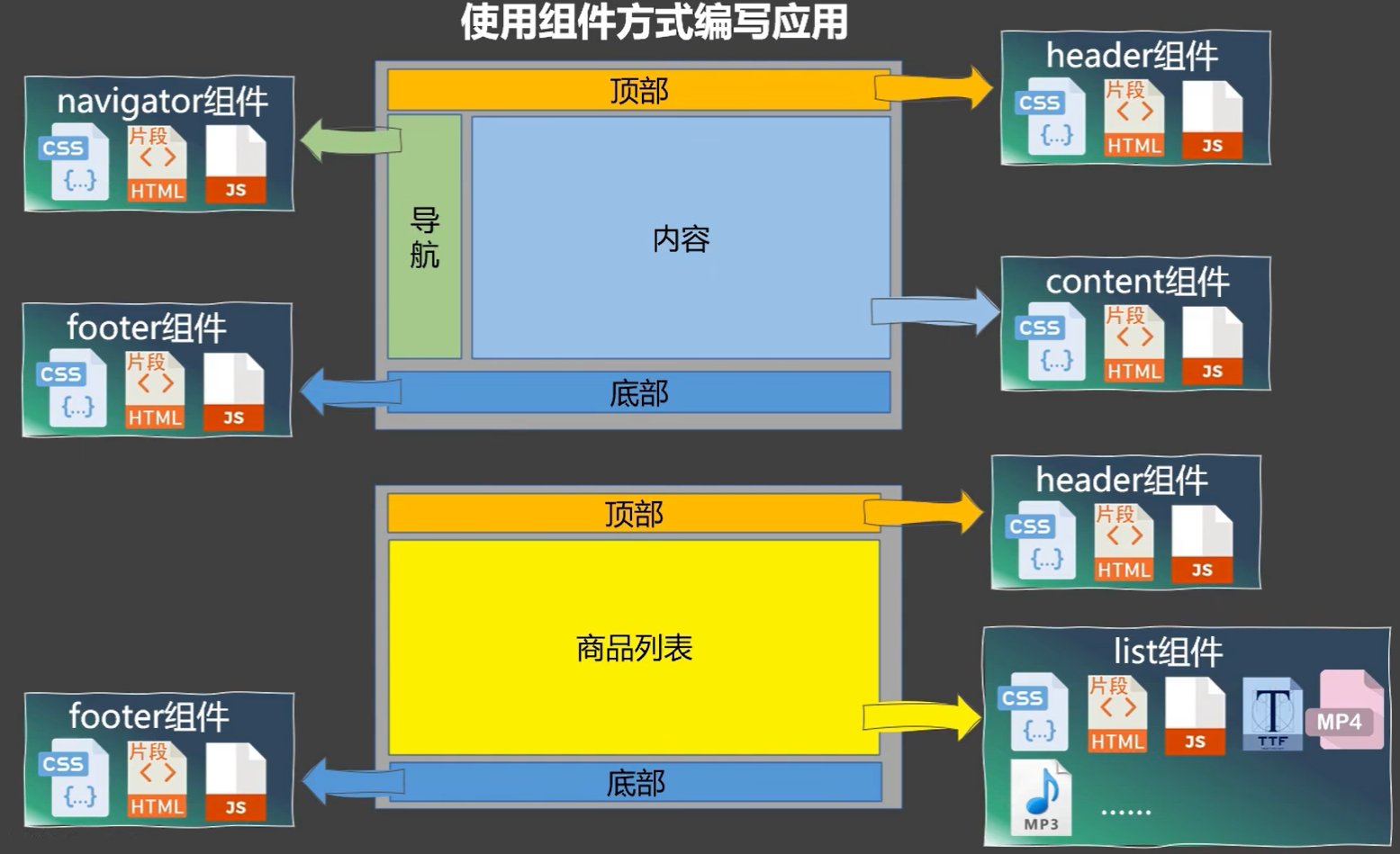
组件化
当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用

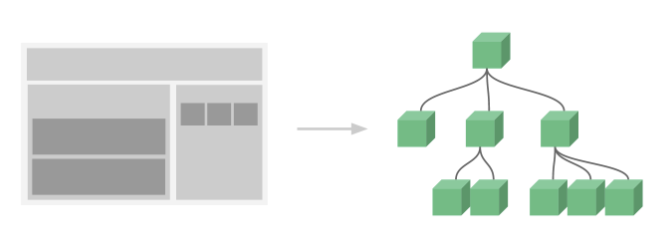
组件便于复用,如下图可以清晰地展示组件的层次关系: