Vue基础 - 简介
主要介绍Vue的基本概念、特点、常用库等。
Vue简介
官网:
- 英文官网: https://vuejs.org/
- 中文官网: https://cn.vuejs.org/
- v2.x版本: https://v2.cn.vuejs.org/
概念**:动态构建用户界面**的渐进式JavaScript框架
特点:
采用组件化模式,提高代码复用率、且让代码更好维护

声明式编码,让编码人员无需直接操作DOM,提高开发效率
<ul id="root"> <li v-for="p in persons"> {{p.id}} - {{p.name}} - {{p.age}} </li> </ul>1
2
3
4
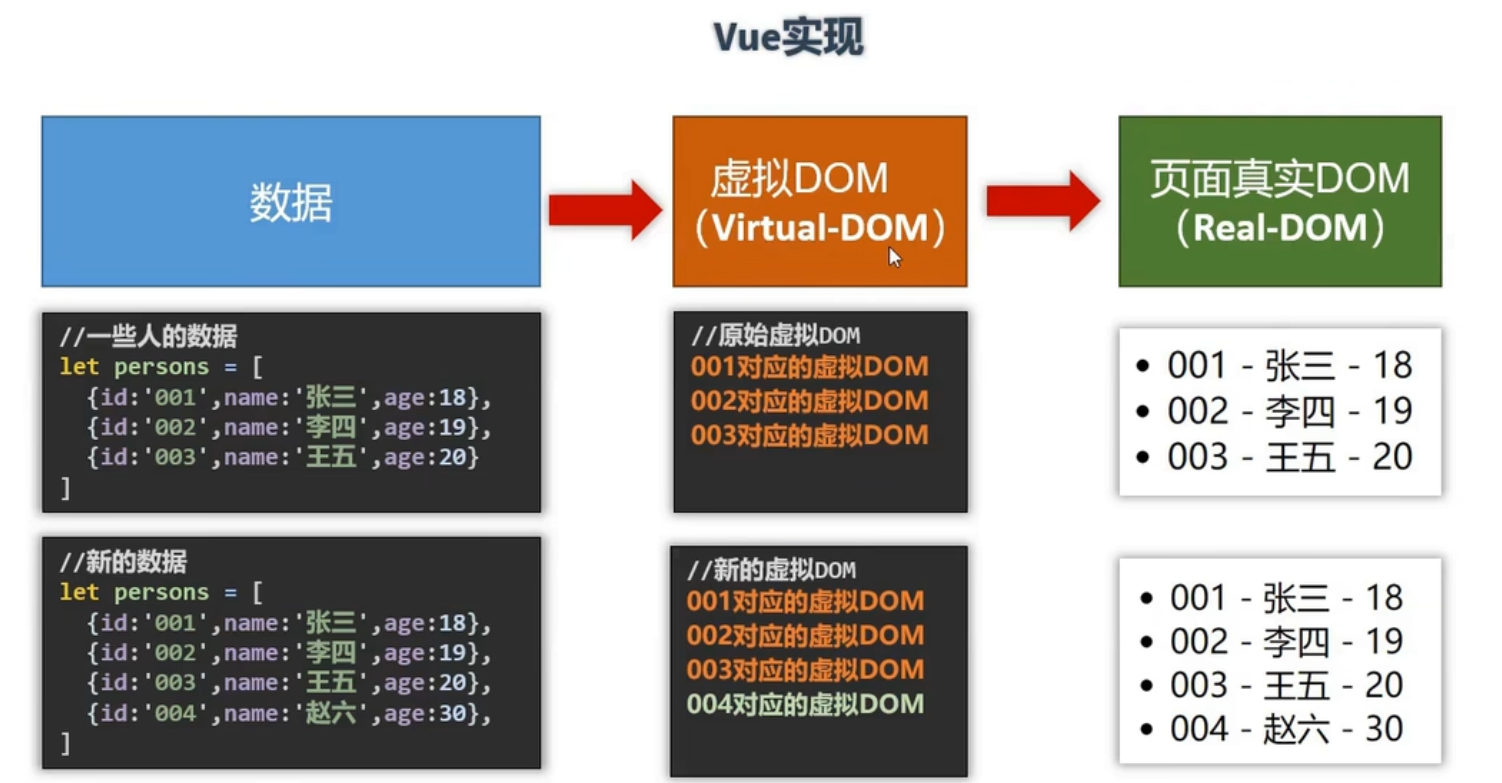
5使用虚拟DOM+优秀的Diff算法,可复用节点

遵循 MVVM 模式
编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
它本身只关注 UI, 也可以引入其它第三方库开发项目
与其它 JS 框架的关联
- 借鉴 Angular 的模板和数据绑定技术
- 借鉴 React 的组件化和虚拟 DOM 技术
常用相关库:
- vue-cli: vue 脚手架
- vue-resource
- axios
- vue-router: 路由
- vuex: 状态管理
- element-ui: 基于 vue 的 UI 组件库(PC 端)