Vue Router - 基础
内容
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用(SPA)变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
SPA 应用的理解
- 单页 Web 应用(single page web application,SPA)。
- 整个应用只有一个完整的页面。
- 点击页面中的导航链接不会刷新页面,只会做页面的局部更新。
- 数据需要通过 ajax 请求获取。
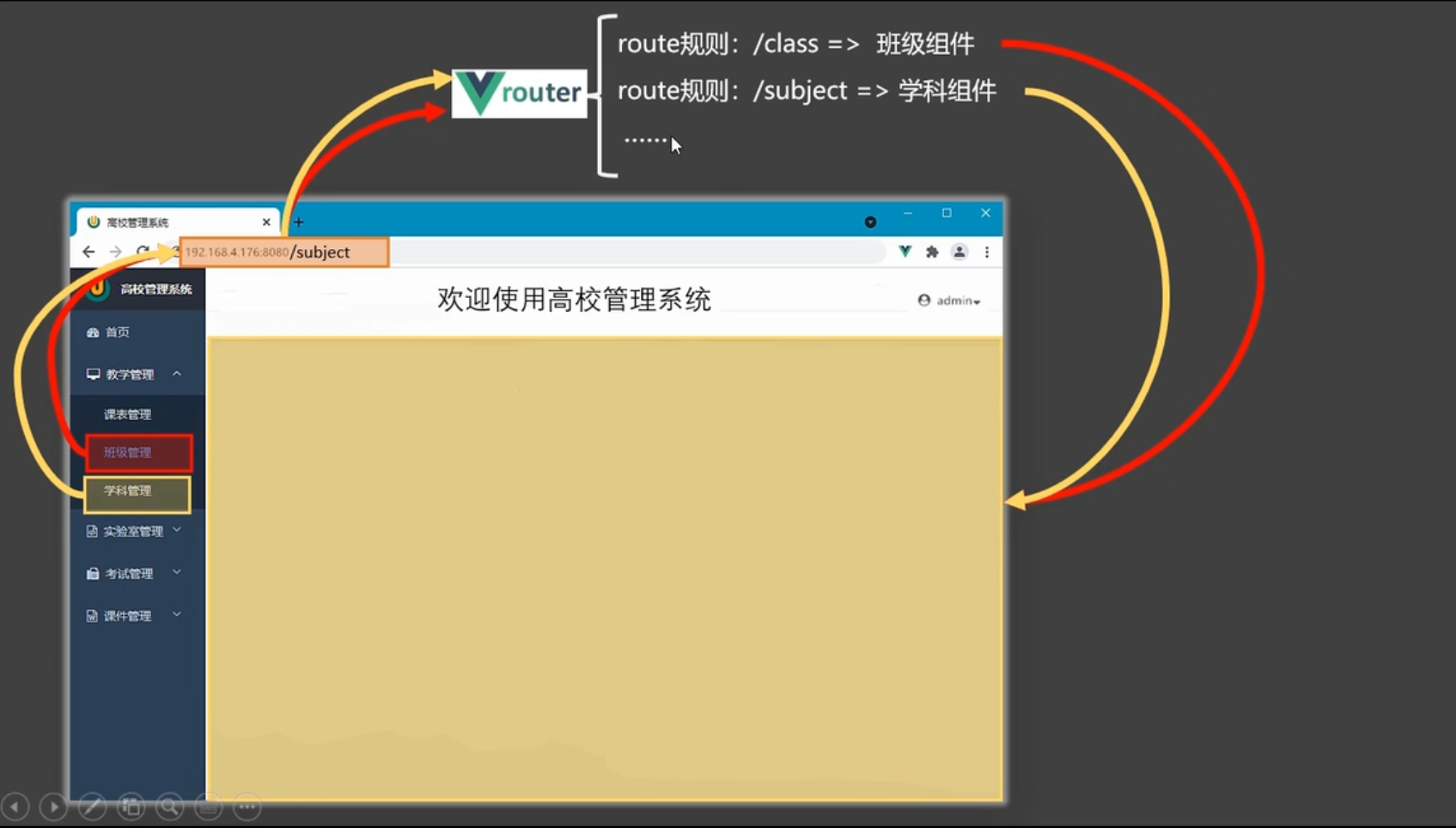
路由的理解
理解:一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理
前端路由:key是路径,value是组件

路由分类
- 后端路由:
理解:value 是 function, 用于处理客户端提交的请求。
工作过程:服务器接收到一个请求时, 根据请求路径找到匹配的函数来处理请求, 返回响应数据。
- 前端路由:
理解:value 是 component,用于展示页面内容。
工作过程:当浏览器的路径改变时, 对应的组件就会显示。