Vue基础 - MVVM模型
概念
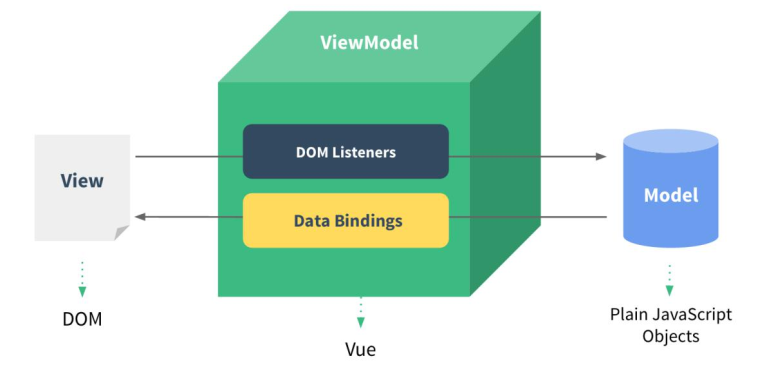
- MVVM模型解释
- M: 模型(Model)=> data中的数据
- V: 视图(View) => 模板
- VM: 视图模型(ViewModel) => Vue实例对象

- 注意事项
- data中的所有属性,最后都出现在vm上
- vm上的所有属性及Vue原型上的所有属性,在Vue模板中都可以直接使用
数据代理
理解:通过一个对象代理对另一个对象中属性的操作(读/写)
Vm中的数据代理
- 通过vm对象来代理data对象中属性的操作(读/写)
Vue中数据代理的好处
- 更加方便的操作data中的数据
基本原理
- 通过
Object.definePorperty()把data对象中所有属性添加到vm上 - 为每一个添加到vm上的属性指定一个
getter/setter - 在
getter/setter内部去操作(读/写)data中对应的属性
- 通过
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vue中的数据代理</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
-->
<!-- 准备好一个容器-->
<div id="root">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
name:'Vue知识',
address:'宏福科技园'
}
})
</script>
</html>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
